Крок перший. Підготовка інструментів.
Крок другий. Репозиторій на Github.
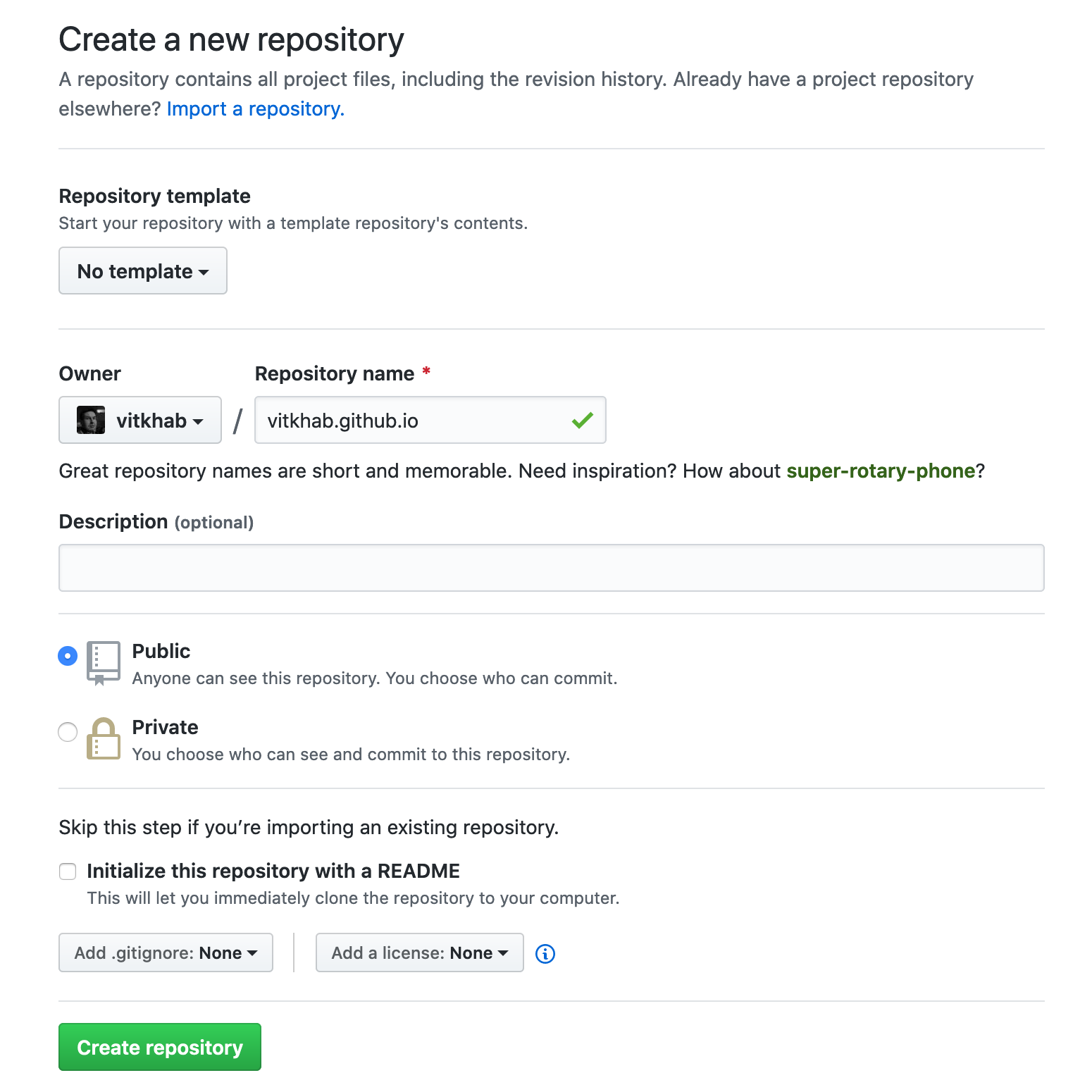
Настав час зареєструватися на GitHub, якщо ви цьго ще не зробили. Після створи репозиторій. Ім’я репозиторію має відповідати шаблону <OWNER>.github.io, де <OWNER>, тут та надалі ім’я твого облікового запису чи організації, якій належить репозиторій. Репозиторій має бути порожнім та публічним. Сняти галочку з Initialize this repository with a README, а перемикачі Add .gitgnore та Add a license виставити в положення None.

Тепер у вас є репозиторій. В ньому ви будуте зберігати статті та налаштування блогу.
Крок третій. Кодова база.
Hugo генерує сайт на основі шаблонів, налаштувань та вихідного тексту. Створи основу нового сайту командою:
hugo new site <OWNER>.github.io
Ініціалізуйте git-репозиторій та підєднайте до Github’у. Для персональних сайтів виду <OWNER>.github.io, GitHub Pages відображує сайт з вітки master. Відка буде порожня, доки відсутній згенерований сайт. Виконайте команди:
cd <OWNER>.github.io
git init
git commit --allow-empty -m "Initializing master branch"
git remote add origin git@github.com:<OWNER>/<OWNER>.github.io.git
git push -u origin master
Саму кодову базу та вихдний код з якого генеруватиметься сайт, будемо зберігати у гілці devel. Так ми розділимо код і результуючий артефакт. Зможемо працювати з ними незалежно. Виконай команди:
git checkout -b devel
git add --all .
git commit -m 'Initial commit'
git push -u origin devel
Крок четвертий. Вибір та установка стилю.
Обери довподоби своєму блогу стиль на сайті тем Hugo. Підєднай тему, що сподобалась як субмодуль git команда виду, для прикладу використовуєтьс тема dream-plus:
git submodule add git@github.com:UtkarshVerma/hugo-dream-plus.git themes/dream-plus
Крок п’ятий. налаштування Hugo.
Настав час налаштувати Hugo. Відредагуйте файл config.toml до наступного змісту, забудь відредагувати параметри під свій сайт:
# Адреса вашого сайту
baseURL = "https://<OWNER>.github.io/"
# Назва вашого сайту
title = "Супер бложик"
# Тема що використовується
theme = "dream-plus"
# Сюди Hugo збереже згенерований сайт
publishdir = "./public/"
Крок шостий. Директорія для публикації.
Вихідний коди та сам сайт зберігаються в різних відках. Перемикатися між ними та переносити зміни - незручно. Тому підєднуємо вітку master в робосий каталог public командами:
git worktree add -B master public origin/master
echo "public" >> .gitignore
git add .gitignore
git commit -m 'Add .gitignore'
Таку операцію доведеться повторювати при створенні робочого каталогу, на кожному робочому комп’ютері.
Генерацію сайту можна передати CI-системі та забути про ручні зміни.
Крок сьомий. Публікація головної сторінки.
Пора вийти в світ з пісочниці. Для початку згенеруй сайт командою:
hugo
А тепер вивантажи його на GitHub командами:
pushd public
git add .
git commit -m 'Add index page'
git push
popd
І ось тут ваш сайт має стати доступним. Але черз невідомі мені причини GitHub Pages стабільно підхоплює новий сайт тільки після другого-третього комміту. Не розстроюйтесь, скоро ми його зробимо.
Крок восьмий. Перший пост.
Створи перший пост командою:
hugo new posts/first-post.md
Hugo підготує шаблон нової сторінки. Відкрий файл posts/first-post.md та відредагуй його. На початку ви помітите блок з метаданими посту, після яких починається сам текст статті у форматі markdown, хоча є можливість використати інший формат другой формат.
---
# Назва статті
title: "Блог на Github Pages для чайників"
# Дата статті
date: 2019-12-25T21:32:05+03:00
# Теги статті
tags: ["github pages", "blog", "hugo"]
# Ознака чернетки, допоки в занченні "true", Hugo не буде відображати цю статтю
draft: false
# Увімкнення коментарів
comments: true
# Стислий опис статті
summary: "Покрокова інструкція по створенню безкоштовного блогу або сайту на Github Pages з використанням Hugo для початківців."
---
Крок десятий.
Крок десятий. Profit!
Ми пройшли всю необхідну підготовчу роботу. Збережи зміни кодової бази:
git add .
git commit -m 'Add index page, first post, navigation menu and config'
git push
Згенеруй сайт та вивантаж зміни на Github.
hugo
pushd public
git add .
git commit -m 'Publish first post'
git push
popd
Зачекай кілька хвилин, доки GitHub Pages опрацює зміни. Зайти на персональний сайт https://<OWNER>.github.io/ та насолоджуйся результатом!
Режим Pro або що далі?
А ділі потрібно автоматизувати генерацію сайту з допомогою CI, налаштувати красивий персональний домен, під’єднати коментарі та налаштувати систему аналітики GoogleAnalytics. Про це іншим разом
Stay tuned!
